accessiBe plugin review
Accessibility is one of the most important pillars of web design and development, but one that often gets swept under the rug or prioritized under the “look-and-feel” of a site.
However, if only some people can “look” at and/or “feel” your website, you’re missing out on a huge group of users...not to mention breaking a bunch of laws.
what is a girl to do???
While I always design and develop my clients’ sites with web accessibility standards in mind, it’s hard to know if those sites stay up to snuff when I hand over the reins. Accessibility laws are always changing and updating — plus, those laws only cover the basics of user access.
That’s why I was thrilled when accessiBe reached out to me to test out their accessibility widget on one of my Squarespace sites. Their accessWidget is “a game-changer in web accessibility, simplifying and streamlining the process of becoming accessible and compliant using AI, machine learning, and computer vision”.
Basically, you install some code on your website (copy-and-paste style, don’t worry!) and POOF! 🪄 All your site users now have a panel that allows them to adjust features of your site, like text size, contrast, and pausing all animations to allow for a more customized user experience. The widget is session based, so it doesn’t affect your actual site design — only the user will see their own changes.
It works like this:
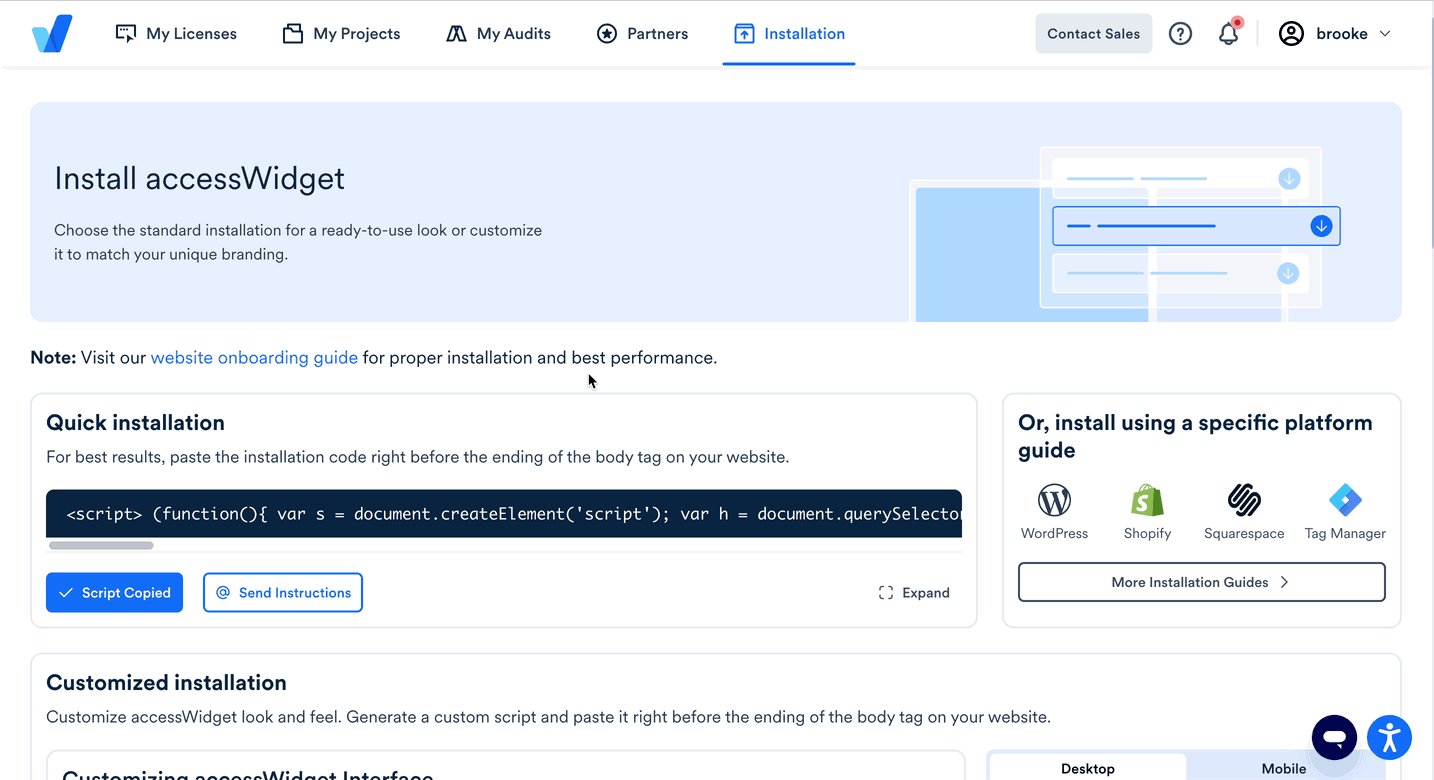
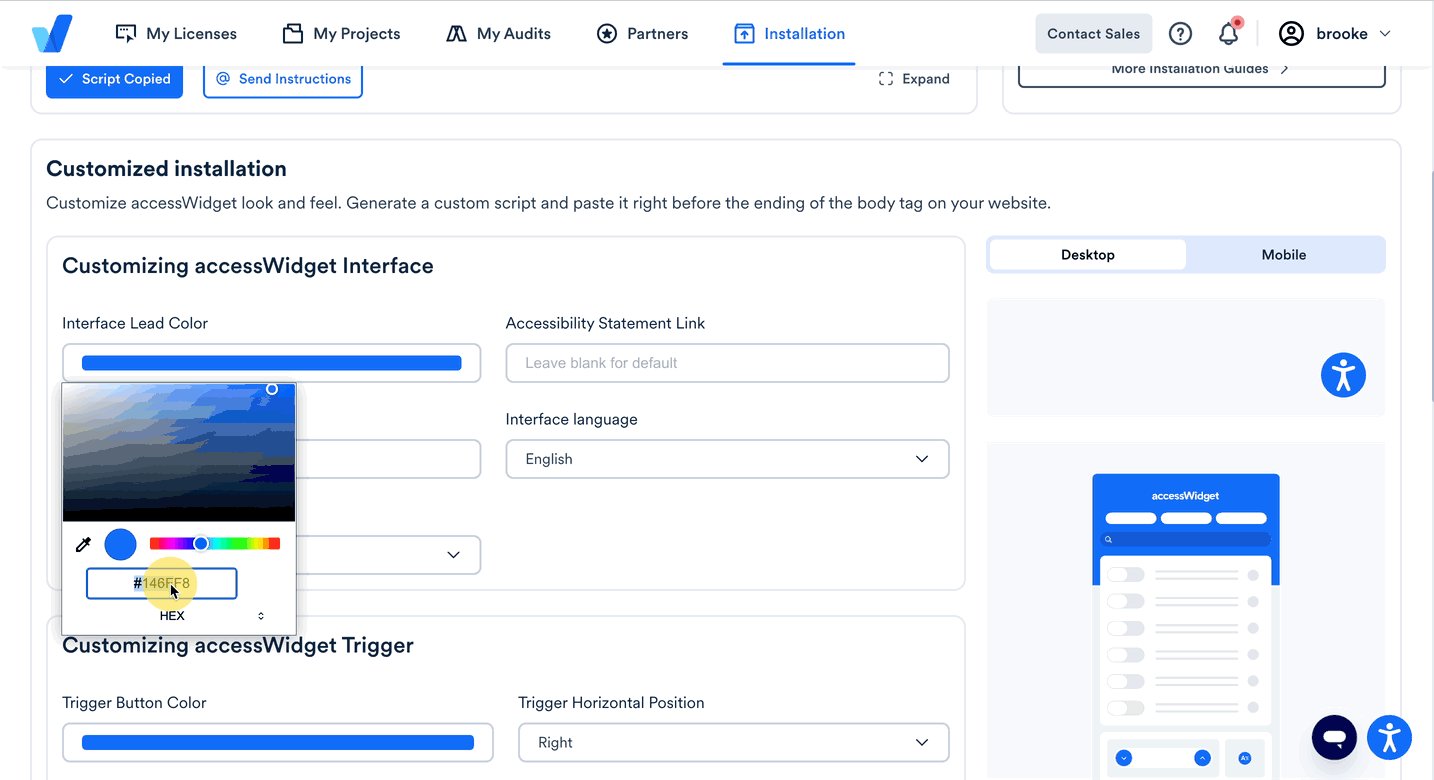
installing the widget
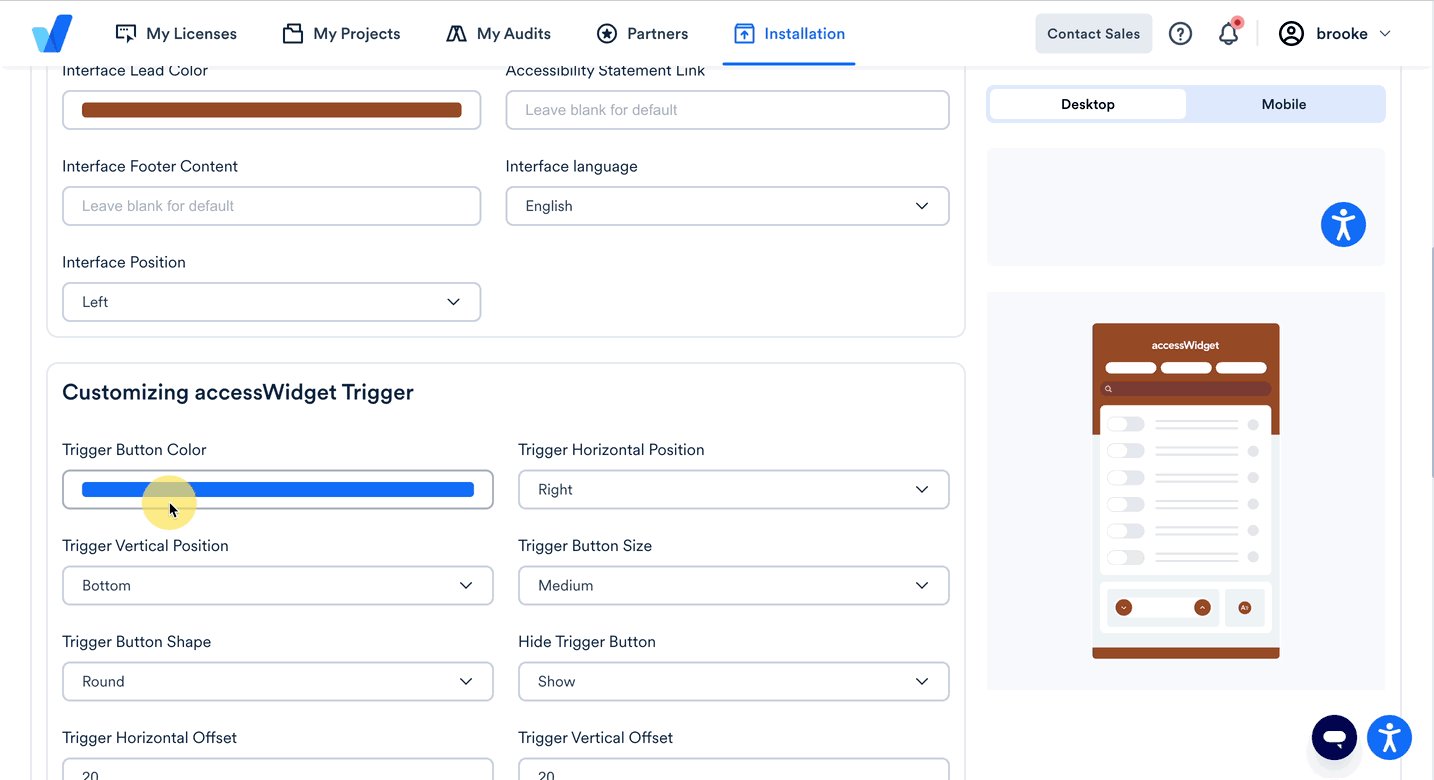
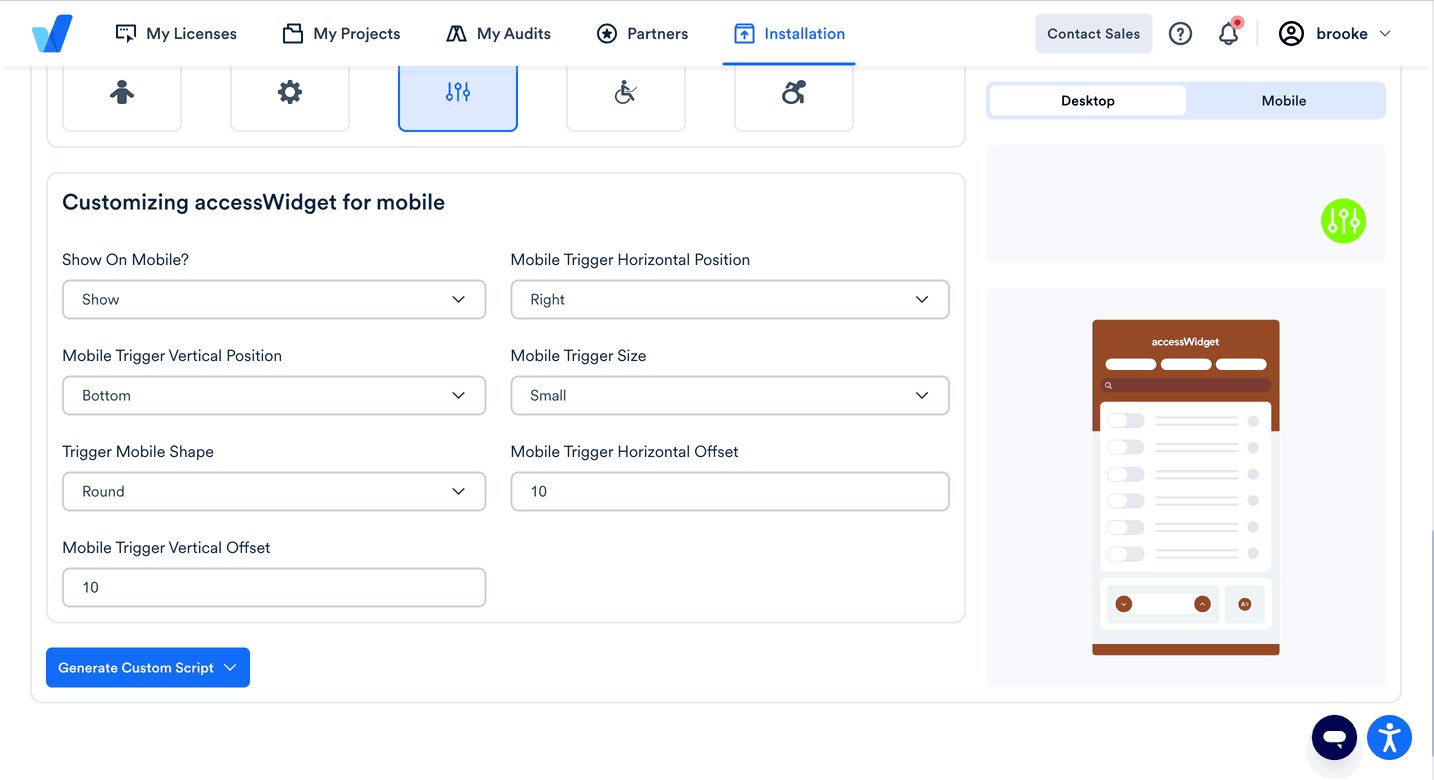
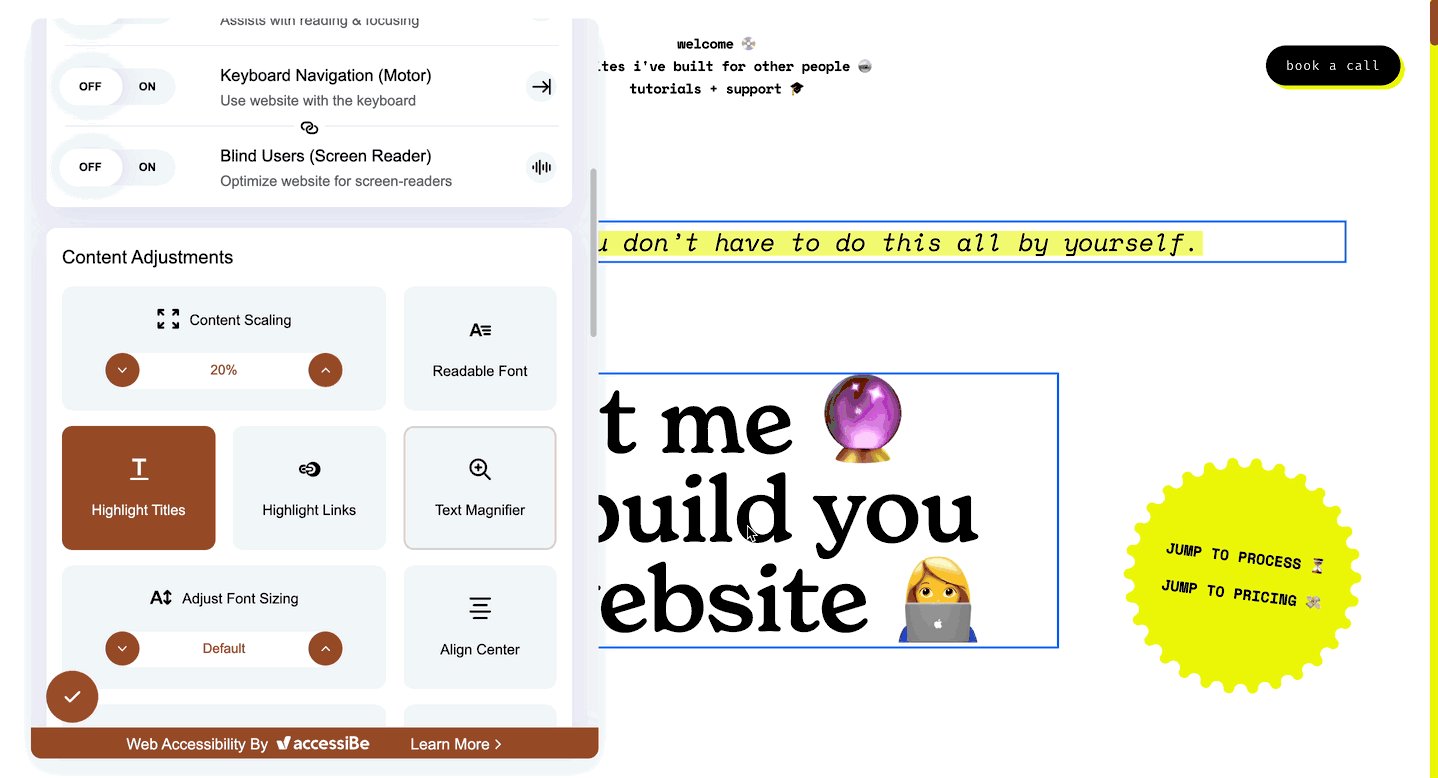
Installation was also very simple. Once I created an account ad added my website domain, I was able to customize some features of the widget (mostly color choices). It was nice to be able to choice my branding colors so the widget doesn’t stick out on my website, and I liked that the website warns you if you choose a background color that doesn’t provide enough contrast! The “reading guide” is one of my fave features:
Then you can just copy your code and follow the instructions accessiBe provides to add the widget to your Squarespace site. You can also send the instructions right to your web developer from the accessiBe site, which I thought was a nice feature!
playing around with the widget
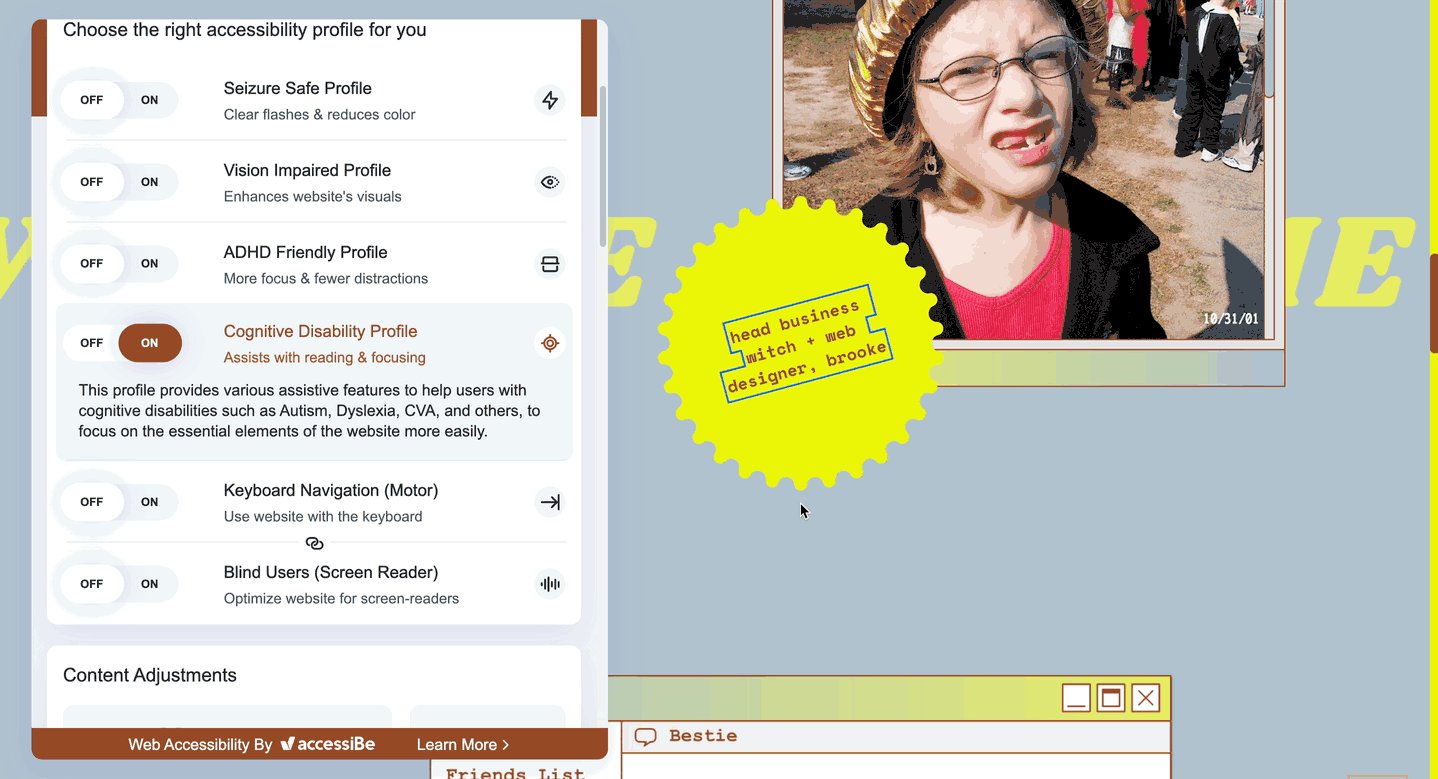
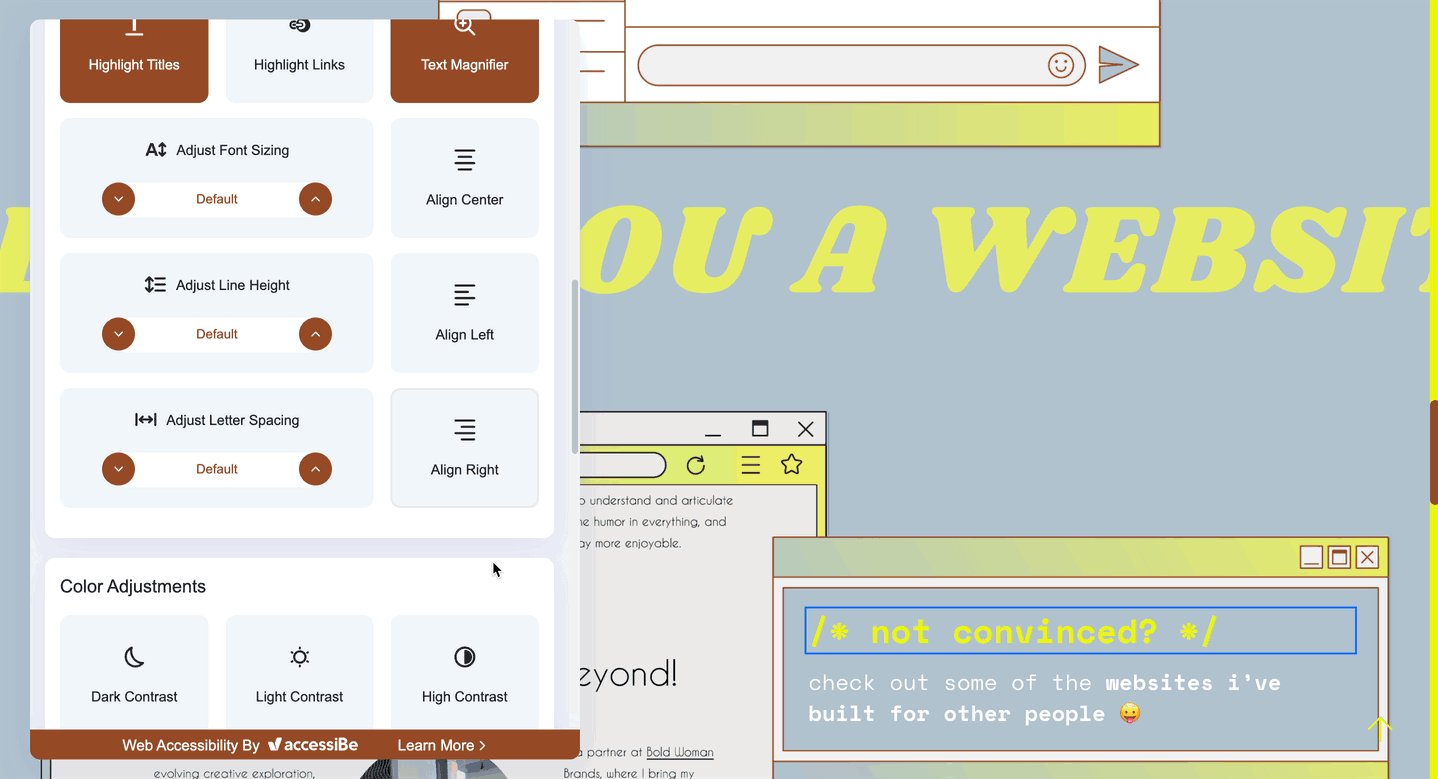
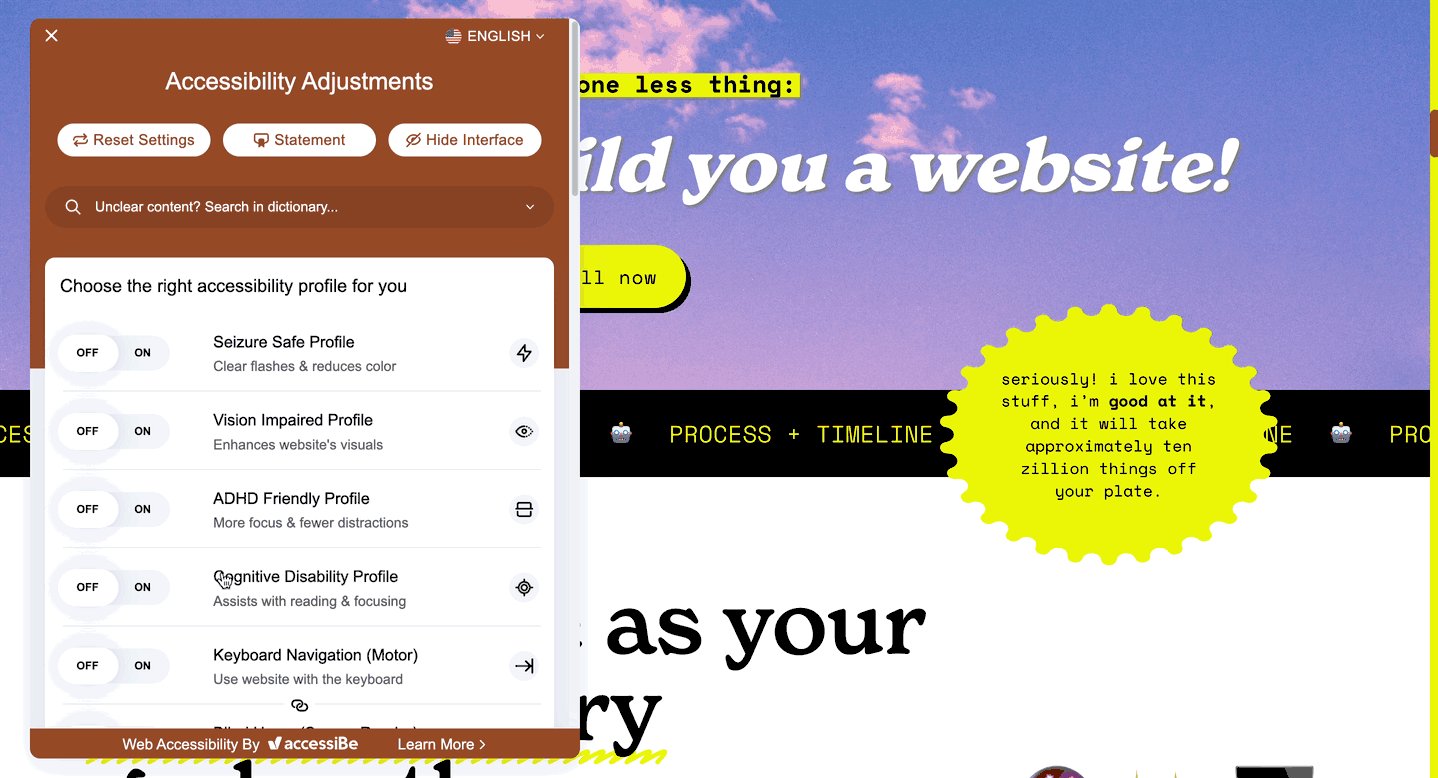
The accessiBe widget goes above-and-beyond the basics, providing specialized profiles with preset settings for users with ADHD or Epilepsy, for example, and the ability to fiddle with settings on a very granular level. One of my favorite tools is the “reading mask”:
in the end
All in all, the accessiBe widget is an amazing safety net and elevates the way users can interact with your site, in ways that work best for them. It also helps ensure you’re conforming to the Web Content Accessibility Guidelines (WCAG) and complying with the Americans with Disabilities Act (ADA). I think it’s a great addition to any Squarespace site and the easy installation doesn’t hurt either!
Try accessiBe out with a 7-day free trial or let me install it for you.